Warum überhaupt Bitrise CI?
Bitrise ist zwar ein relativ junges Unternehmen im Bereich der Continuous Integration Services, hat sich aber von Anfang an auf mobile Apps konzentriert. Entsprechend bietet Bitrise in der Regel die aktuellsten Server-Instanzen (einschließlich Xcode Betas) und einfachste Konfigurationen. So verfügt die Software beispielsweise über einen Projektscanner, mit dem gängige Projekttypen erkannt werden können, ein Codesigning-Tool, mit dem das Hochladen der korrekten Zertifikate und Bereitstellungsprofile vereinfacht wird und sogar über einen visuellen Workflow-Editor, der Änderungen an der Konfiguration einfach per Drag & Drop ermöglicht.
Aber in diesem Artikel geht es nicht darum, Vergleiche anzustellen. Vielleicht findet ihr andere Angebote, die euren Anforderungen besser entsprechen. In diesem Artikel geht es darum, Bitrise optimal zu nutzen. Denn es bietet nicht nur viele Funktionen und ist einfach zu bedienen, sondern ist auch noch kostenlos für Open-Source-Projekte mit einer Obergrenze von bis zu 45 Minuten Buildzeit pro Build. Somit erweist es sich als eine gute Option für die meisten iOS-Projekte oder Open-Source-Frameworks für iOS.
Erste Schritte mit Bitrise
Also lasst uns gleich einsteigen, indem wir die Bitrise-Webseite besuchen. Nach der ersten Anmeldung bei Bitrise (ihr könnt euch mit GitHub anmelden) werdet ihr ungefähr so begrüßt:

Das ist unsere Einladung, unsere erste App hinzuzufügen, also machen wir das. Die erste Frage, die wir gestellt bekommen, ist, ob das Projekt private oder public ist. Für dieses Beispiel wählen wir public und stellen die Repo-URL für öffentliche Projekte zur Verfügung:https://github.com/JamitLabs/NewProjectTemplate-iOS.gitAls nächstes geben wir unseren Standard-Branch-Namen ein, der in diesem Beispiel stable ist.

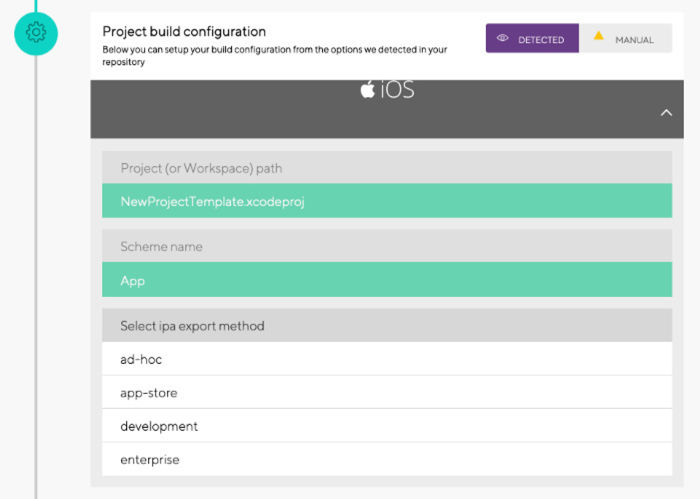
Wenn wir nun auf Next klicken, wird der oben genannte Projektscanner versuchen zu erraten, welche Konfiguration zu unserem Projekt passen könnte. Und das ist das Ergebnis:

Er hat korrekt erkannt, dass es sich um ein iOS-Projekt handelt, sowie die Projektdatei und alle Schemata gefunden (in diesem Fall nur eins, so dass wir das nicht auswählen müssen). Anschließend fragt er uns nach der Exportmethode für .ipa-Dateien. Wir wählen app-store aus, damit wir die App gegebenenfalls in den App Store hochladen können. Dann bestätigen wir die Build-Konfiguration, um fortzufahren.Als nächstes fragt der Projektscanner uns nach einem App-Icon. Da das Projekt keins enthält, können wir auch kein automatisch erkanntes auswählen. Also klicken wir auf "Skip for Now".

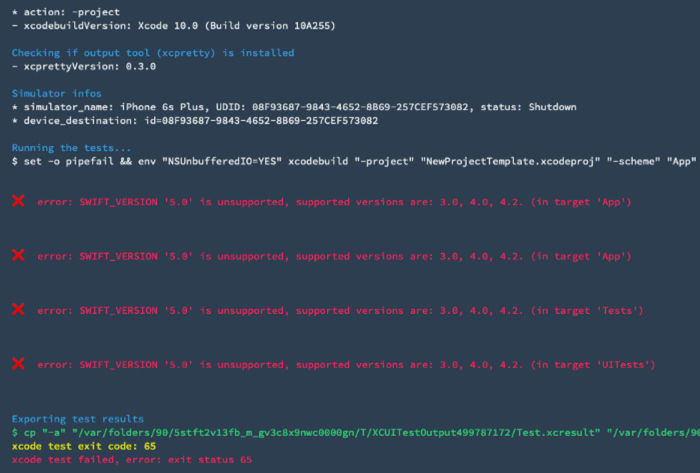
Der grundlegende Setup-Prozess ist bereits abgeschlossen und Bitrise hat den ersten Build gestartet. Lasst uns einen Blick darauf werfen... Oh nein, das ging schief:

Scrollen wir nach unten, um die Fehlermeldung zu sehen:

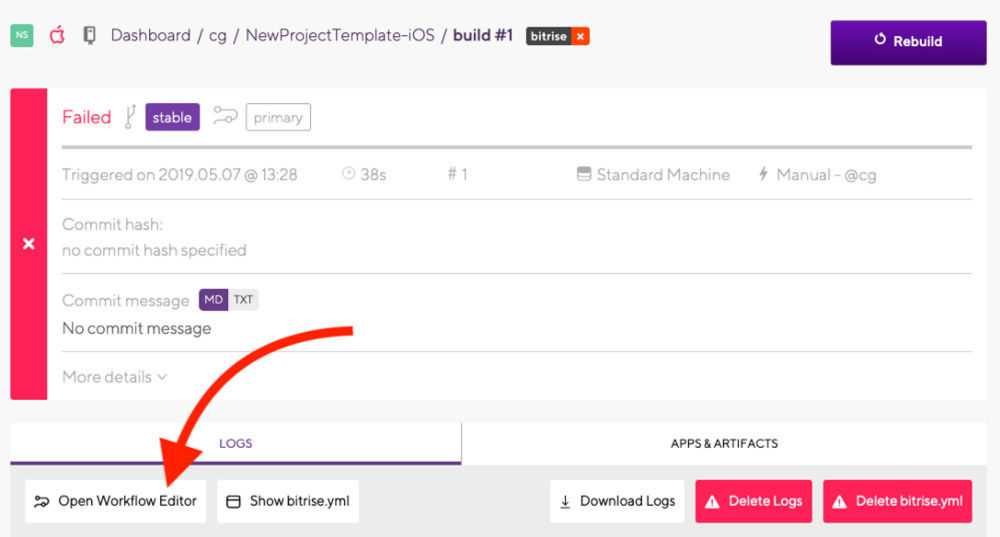
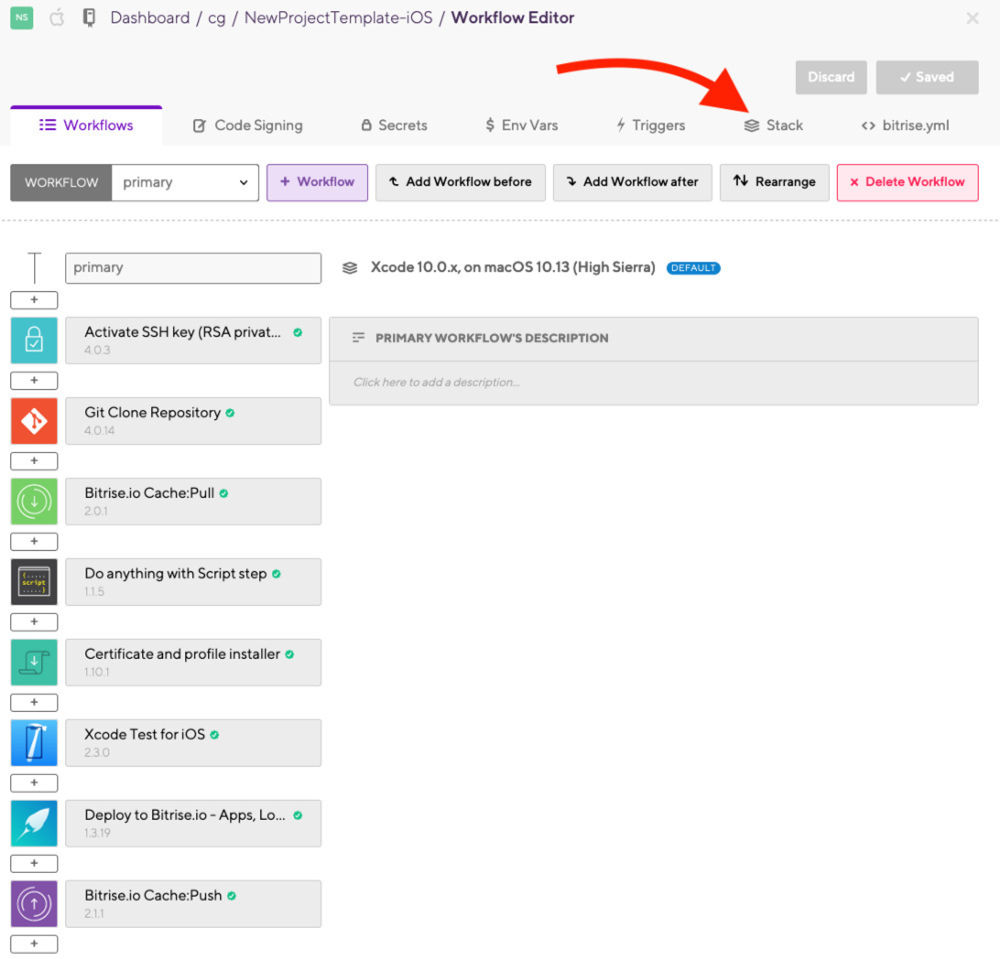
Okay, wir können sehen, dass das Projekt in Swift 5 geschrieben ist, aber der Projektscanner hat entschieden, Xcode 10.0 zu verwenden (siehe Ausgabe von -xcodebuildVersion oben). Swift 5 ist jedoch erst ab Xcode 10.2 integriert, also beheben wir das!Um die Xcode-Version zu ändern, müssen wir den Stack des Projekts einstellen, was im oben genannten Workflow-Editor einfach möglich ist. Öffnen wir ihn:

Der Workflow-Editor öffnet sich in der Registerkarte Workflow Wir wählen Stack:

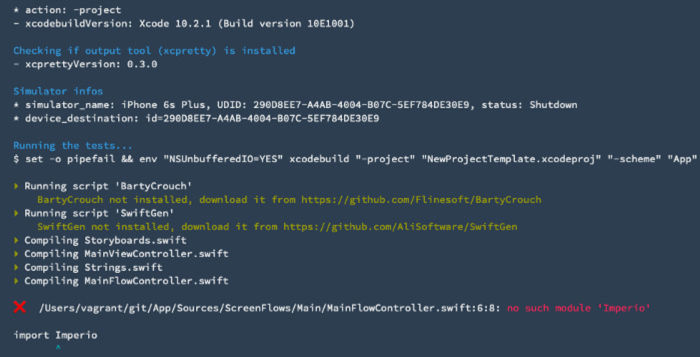
Wir aktualisieren den Standard-Stack auf Xcode 10.2.x und klicken auf die violette Schaltfläche ⌘+S oben rechts (oder verwenden den Shortcut auf unserer Tastatur), um die Änderung zu speichern. Dann klicken wir auf den x-Button in der rechten oberen Ecke, um den Editor zu schließen. Mit Rebuild starten wir anschließend einen neuen Build mit der aktualisierten Konfiguration.Auch der Rebuild schlägt fehl, diesmal jedoch mit einer anderen Fehlermeldung:

Zuerst einmal sollten wir festhalten, dass das Programm jetzt Xcode 10.2.1 für den Build verwendet. Unsere Änderung hat also funktioniert. Der Fehler lautet jetzt no such module'Imperio'. Er zeigt an, dass ein Framework fehlt. Während der Projektscanner in der Regel die Dependency Manager Carthage & CocoaPods erkennt und das Projekt entsprechend konfiguriert, erkennt er Accio-basierte Projekte derzeit noch nicht. Wir müssen es installieren und den Befehl install ausführen, um unsere Abhängigkeiten einzurichten.
Konfigurieren von Workflows mit dem Editor
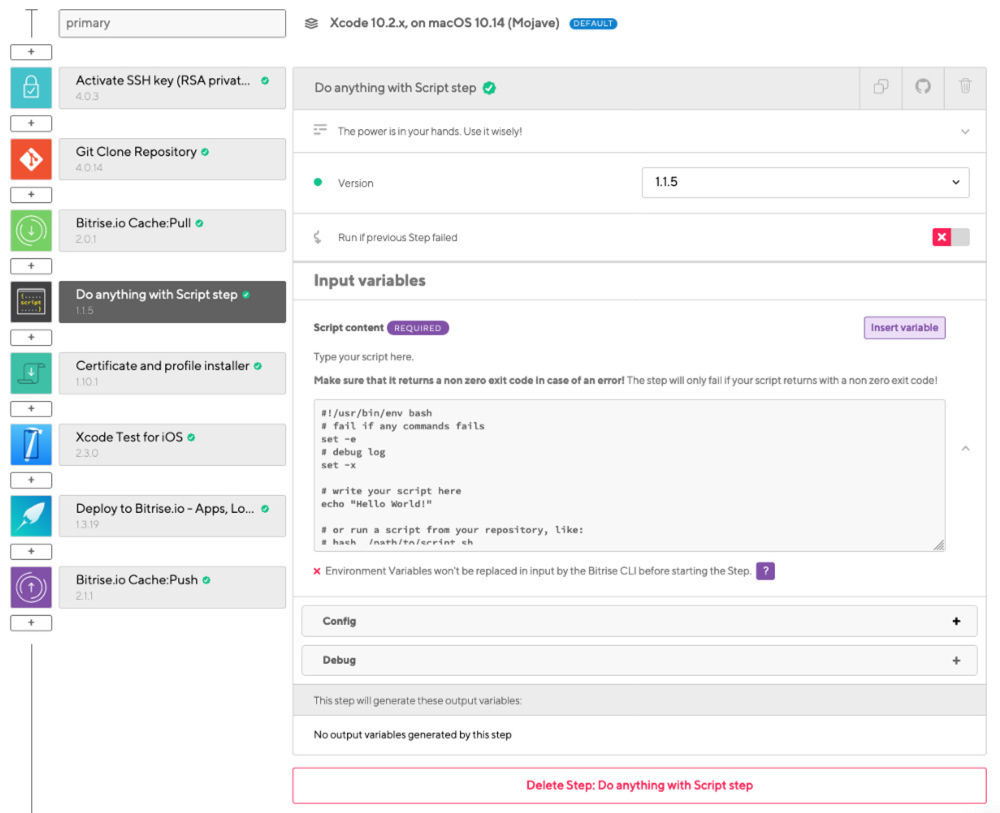
Um unseren Workflow an unsere Bedürfnisse anzupassen, öffnen wir den Workflow Editor erneut. Diesmal bleiben wir in der Registerkarte Workflows. Im linken Bereich sehen wir alle Steps innerhalb des aktuell ausgewählten Workflows, der standardmäßig als primary bezeichnet wird. Wenn wir auf Do anything with Script klicken, öffnen sich die Details:

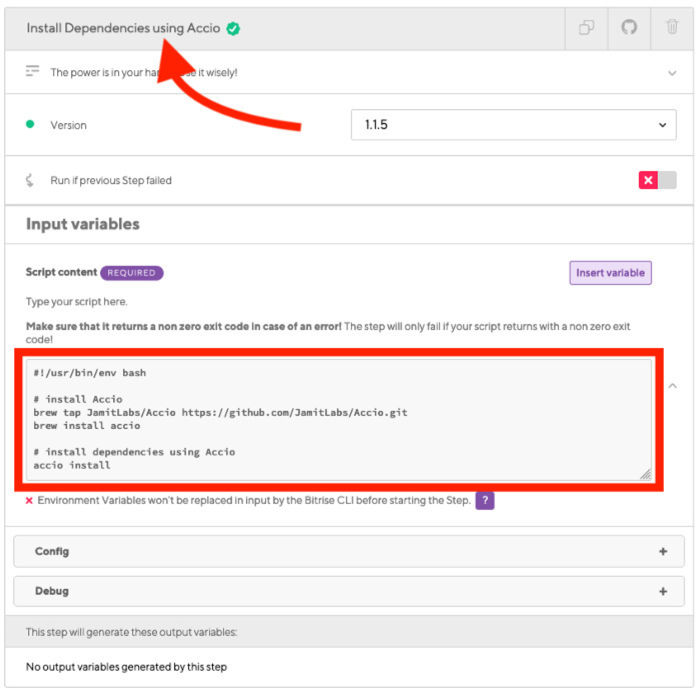
Beachtet, dass wir mit diesem Step einen beliebigen Befehl von der Kommandozeile aus ausführen können, was ihn zum mächtigsten und flexibelsten Step in der Bitrise Steps Library macht. Es gibt jedoch noch viele weitere spezifische Steps. Klickt einfach auf die Schaltfläche + zwischen zwei beliebigen Steps auf der linken Seite, um sie zu erkunden. Im Moment ist der bestehende Script-Step jedoch ausreichend, also benennen wir den Step in Install Dependencies using Accio um und kopieren die folgenden Befehlszeilen-Anweisungen in das Feld Script content:
#!/usr/bin/env bash
# install Accio
brew tap JamitLabs/Accio https://github.com/JamitLabs/Accio.git
brew install accio
# install dependencies using Accio
accio install

Nun speichern wir die Konfiguration noch einmal (⌘+S), schließen den Editor und rebuilden.

Hurra! 🎉 Es funktioniert jetzt. Damit ist das Basis-Setup abgeschlossen. Aber wir können noch mehr erreichen:
- SwiftLint konfigurieren, um nach Fehlern im Codestil zu suchen
- Builds auf PRs und Code-Pushes automatisch ausführen lassen
- Build-Ergebnisse an GitHub übermitteln, damit wir sie dort sehen können
- Abhängigkeiten im Cache hinterlegen, um nachfolgende Builds zu beschleunigen
- Einen archivierten Build erstellen und bei Tag-Pushes in den App Store Connect hochladen
- CI-Konfigurationen projektübergreifend wiederverwenden
Wie das funktioniert, erfahrt ihr in Teil 2 und Teil 3 dieser Serie.

























