Android läuft auf den unterschiedlichsten Geräten, deren Screengrößen und Pixeldichten stark variieren. Daher ist es wichtig, dass die Auflösungen von Bildern oder Icons auf diese Geräte abgestimmt sind. Nur so kann man eine positive Nutzererfahrung garantieren.
Android skaliert UI Layouts und Ressourcen zur Laufzeit. Um Bilder oder Icons in der richtigen Auflösung anzuzeigen, sollten diese in verschiedenen Auflösungen im Projekt angelegt sein. So entscheidet sich Android, je nach Eigenschaften des Gerätes, welches Bild oder Icon mit welcher Dichte angezeigt werden soll.
Diese sechs Pixeldichten können von Android unterstützt werden.
- ldpi (low) ~120dpi
- mdpi (medium) ~160dpi
- hdpi (high) ~240dpi
- xhdpi (extra-high) ~320dpi
- xxhdpi (extra-extra-high) ~480dpi
- xxxhdpi (extra-extra-extra-high) ~640dpi

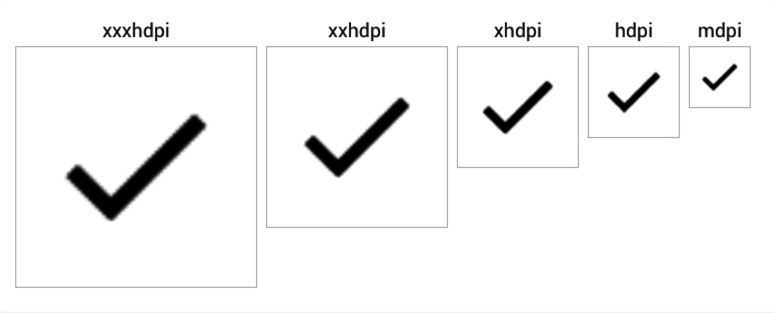
Beispiel für ein Icon in verschiedenen Auflösungen
Beim Anlegen der Bilder in diesen Dichten muss die vorgegebene Ordnerstruktur eingehalten werden, damit das passende Bild zur Laufzeit ausgewählt werden kann. Die Bennenung der Ordner, in denen die Bilder abgelegt werden müssen, ist wie folgt: drawable-hdpi, drawable-mdpi, drawable-xhdpi, ....

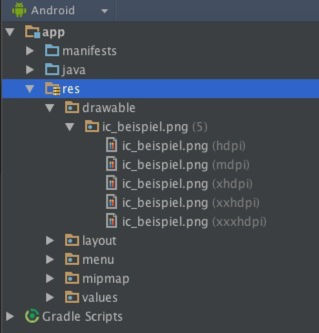
Beispiel für die Ordnerstruktur
Möchte man Bilder oder Icons bewusst nur in einer Auflösung anlegen, werden diese im Ordner drawable-nodpi abgelegt.
Stellt man ein Bild nicht in verschiedenen Auflösungen zur Verfügung, wird es von Android skaliert. Jedoch sollte man sich nicht auf das Skalieren von Android verlassen, da die Bilder oft verzerrt, grisselig oder ausgefranst werden.
Um Icons in verschiedenen Auflösungen anzulegen ist diese Seite zu empfehlen. Hier kann man das gewünschte Icon auswählen und die verschiedenen Auflösungen downloaden. Es können auch weitere Einstellungen vorgenommen werden, wie zum Beispiel die Größe des Icons zu verändern.
Weitere Informationen: Supporting Multiple Screens


























